はじめに
VSCodeでRemote-SSHというプラグインを利用することでサーバー上のファイルなどを編集することが出来ます。

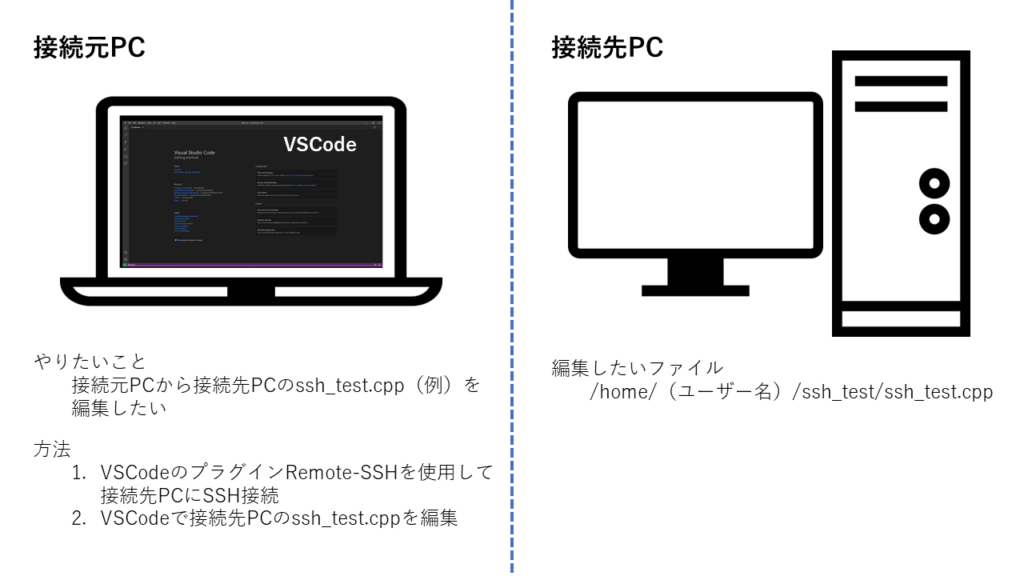
概要

方法
1. VSCodeにRemote-SSHをインストール
VSCodeをインストールしていない人は以下のサイトからダウンロード・インストールしてください。
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
2. 接続先PCにSSH接続できるように設定
本題からずれてしまうため、ここではSSH接続する方法については説明しませんが、Tera TermなどでSSH接続ができていれば問題ないです。
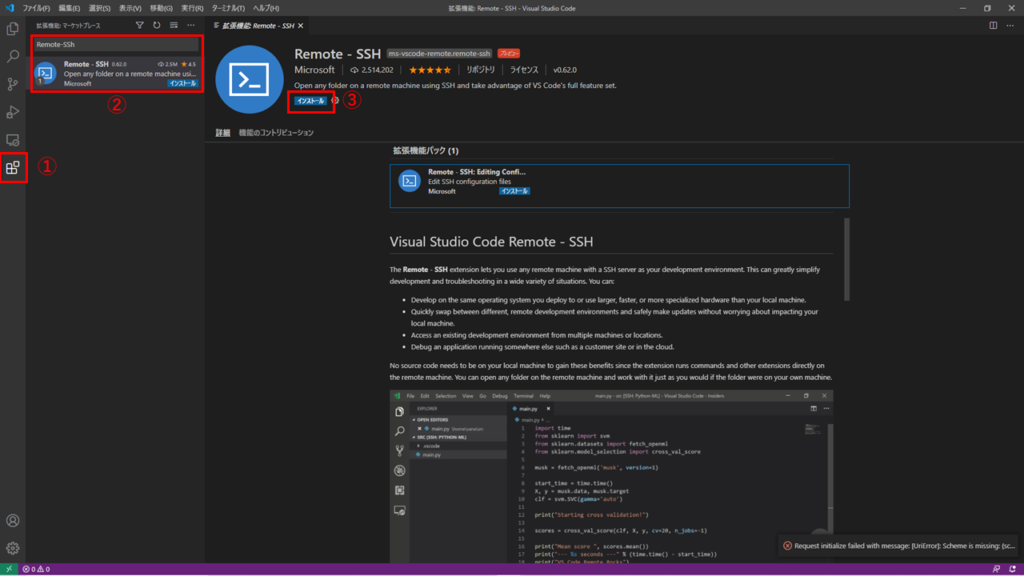
3. VSCodeにRemote-SSHをインストール
- 拡張機能(下図の①)を選択
- 「Remote-SSH」(下図の②)で検索
- インストール(下図の③)
でRemote-SSHをインストールしてください。

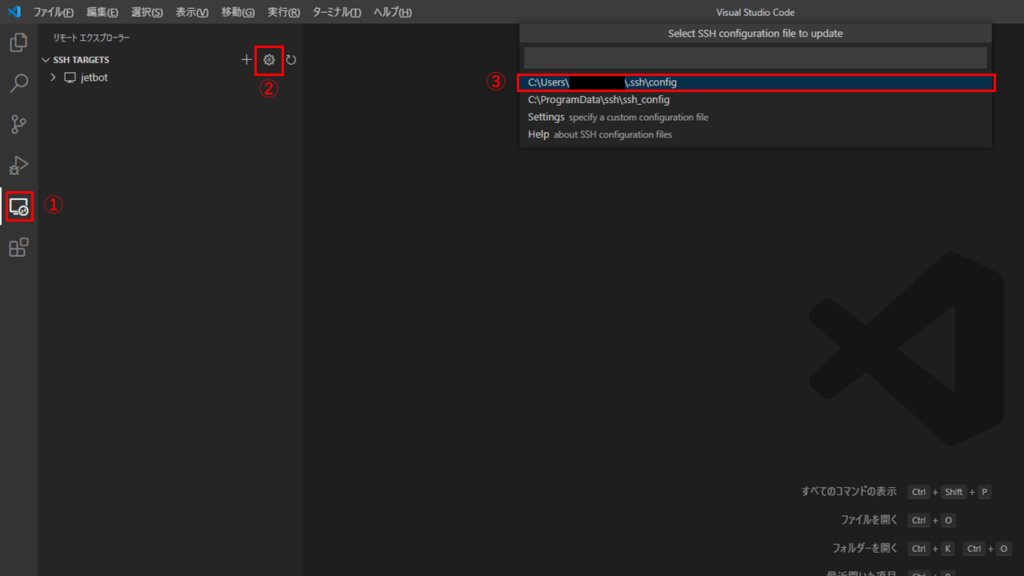
4. Remote-SSHの設定
メニューのリモートエクスプローラー(下図の①)を選択してから、Configure(下図の②)を選択することで、SSH接続用のconfigファイルを作成する(下図の③)ことが出来ます。

configファイルには以下の様に書いてください。
|
1 2 3 4 |
Host (接続先の名前:任意) Hostname (接続先のIPアドレス) User (接続先のログインユーザー名) Port 22 |
接続先のIPアドレスとログインユーザー名さえ分かっていれば基本的には問題ありません。
5. Remote-SSHを利用して接続&編集
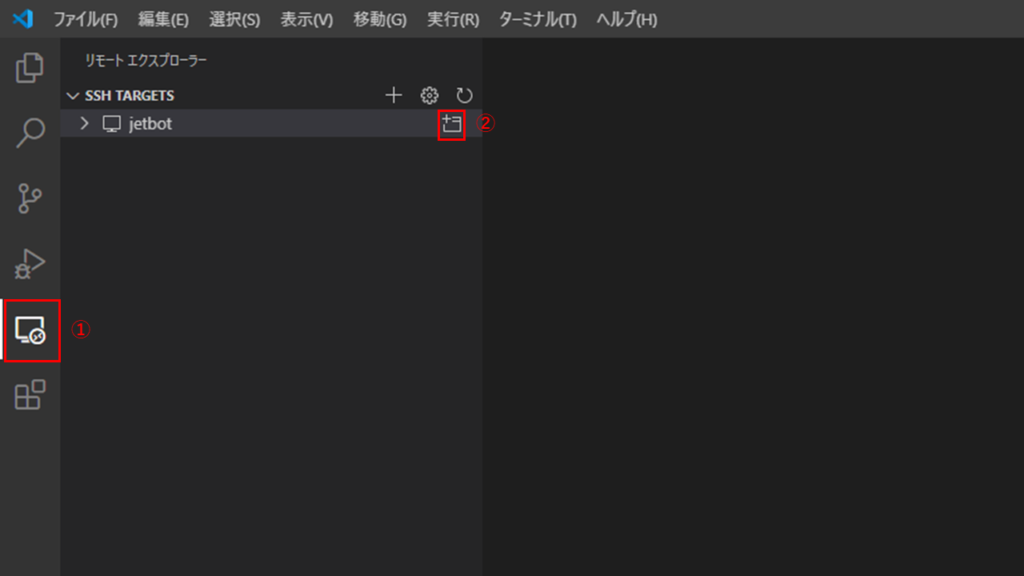
configファイルでうまく設定が出来ていると、下の図のように接続先のPCが表示されている(下図の①)ので、「New Window」(下図の②)を押して接続しましょう。

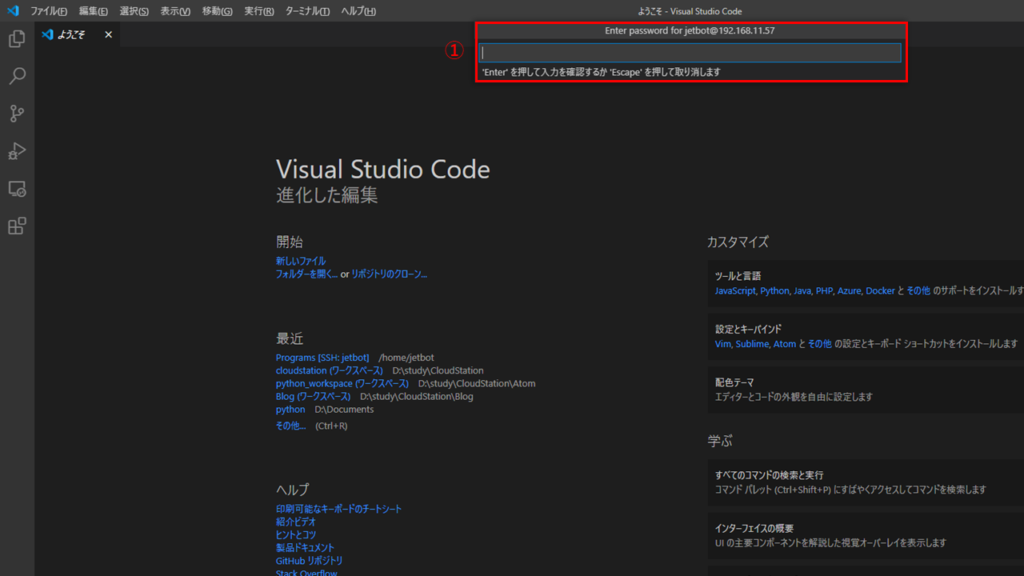
「New Window」を押すとVSCodeの新規ウィンドウが開き、接続先PCのパスワードの入力が求められるので、入力してください(下図の①)。

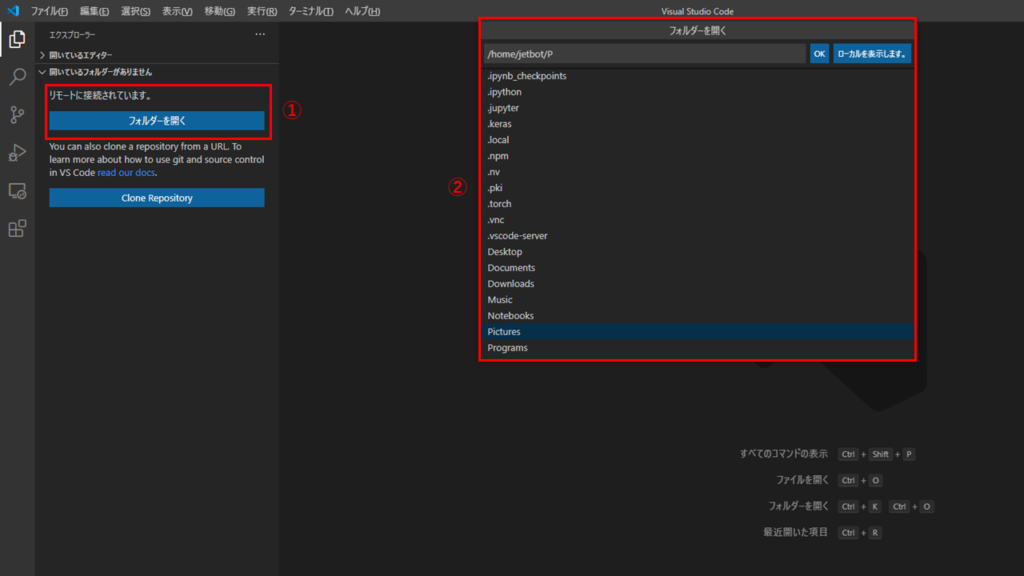
その後、「フォルダーを開く」を押して(下図の①)、編集したいファイルがあるフォルダを選択して(下図の②)、ファイルを編集してください。

最後に
以上がVSCodeでSSH接続を用いて、接続先PCのファイルを編集する方法です。
Remote-SSH以外にもRemote-WLSがあり、VSCodeからWSL内のファイルを編集することができるので試してみてはどうでしょうか。



コメント